En la era actual, donde los dispositivos móviles se han convertido en una extensión esencial de nuestras vidas, el diseño de un sitio web debe adaptarse a esta nueva realidad. La experiencia del usuario en dispositivos móviles ya no es simplemente una opción; es una necesidad imperante. En esta entrada, exploraremos la importancia del diseño responsivo y cómo crear un entorno digital «mobile-friendly» no solo mejora la accesibilidad, sino que también garantiza que tu audiencia disfrute de una experiencia sin fricciones, sin importar el dispositivo que elijan para explorar tu contenido.
En la era actual, donde los dispositivos móviles se han convertido en una extensión esencial de nuestras vidas, el diseño de un sitio web debe adaptarse a esta nueva realidad. La experiencia del usuario en dispositivos móviles ya no es simplemente una opción; es una necesidad imperante. En esta entrada, exploraremos la importancia del diseño responsivo y cómo crear un entorno digital «mobile-friendly» no solo mejora la accesibilidad, sino que también garantiza que tu audiencia disfrute de una experiencia sin fricciones, sin importar el dispositivo que elijan para explorar tu contenido.
1. El Auge de los Dispositivos Móviles:
Vivimos en una era donde la pantalla de un teléfono inteligente es la puerta de entrada a la vastedad del ciberespacio. El acceso constante a la información, las redes sociales y las compras en línea se realiza cada vez más a través de dispositivos móviles. Ante este panorama, el diseño de sitios web debe evolucionar para satisfacer las expectativas de los usuarios móviles.
2. Adaptabilidad con Diseño Responsivo:
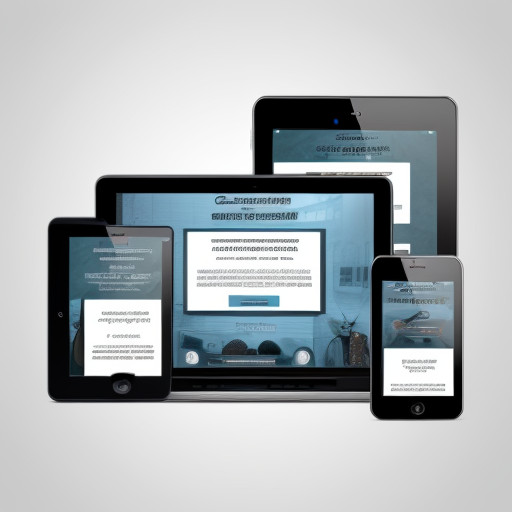
El diseño responsivo no es simplemente una tendencia; es una necesidad estratégica. Un sitio web diseñado responsivamente se adapta de manera fluida a diferentes tamaños de pantalla, garantizando una experiencia de usuario coherente y agradable, ya sea en un teléfono, una tableta o una pantalla de escritorio.
3. Experiencia Uniforme:
Imagina un mundo donde la navegación por un sitio web es tan fácil y atractiva en tu teléfono como en tu computadora portátil. El diseño responsivo busca crear esta experiencia uniforme, eliminando la frustración de tener que hacer zoom constantemente o lidiar con menús desajustados en dispositivos móviles.
4. SEO y Diseño Responsivo:
Los motores de búsqueda, como Google, favorecen los sitios web con diseño responsivo. Un diseño que se ajusta a diferentes dispositivos mejora la experiencia del usuario y, como resultado, puede traducirse en una mejor clasificación en los resultados de búsqueda. El SEO y el diseño responsivo van de la mano para garantizar la visibilidad en línea.
5. Mobile-Friendly para la Retención del Usuario:
La «amigabilidad» móvil no se trata solo de adaptarse visualmente; también se trata de optimizar la velocidad de carga y simplificar la navegación. Un diseño mobile-friendly se esfuerza por reducir los tiempos de carga y garantizar que la información crucial esté al alcance de los usuarios móviles en segundos.
Conclusión:
En el corazón de la revolución digital, el diseño responsivo y la amigabilidad móvil no son simplemente características adicionales; son imperativos para el éxito digital. Al adoptar estas prácticas, no solo te aseguras de estar a la altura de las expectativas de los usuarios móviles, sino que también sientas las bases para un crecimiento sostenible en el mundo en constante evolución de la tecnología.